PHPを Localで使うための XAMPP設定 ノウハウ
(XAMPP Ver.3.2.1の場合)
履歴: 2016/ 4/ 16: 2017/ 2/16 更新
今まで、Webサーバー上の動作を確認するため自分の Local PC上で Webサーバーと同じようにブラウザに httpプロトコルの表示が出来る httpdというアプリや、その上で Perlというサーバープログラムを実行するアプリを使ってきた。今回少し時間が出来たので、またぞろ このHPの表示をいじっている。
その中で、自分のPC上で Perlと同じようなサーバー上のプログラム言語の PHPを実行したいと思ってローカルな http上で PHPを実行できる (その他に PerlやデータベースのMySQLも実行可能) と言う XAMPP (v3.2.1)というアプリをインストールした。インストールの仕方はあちこちにあるので、それらを参考にしつつ。
しかし、XAMPPを実行しても 一向にページが表示できない。原因は以下の通りだった。
但し、私が Web上の情報に惑わされた最大の要因は XAMPPのバージョンの違いによる設定方法の違いだと思われる。この情報を参考にされる場合、Ver.3.2.1 以外ではあまり役立たないかもしれない。(2017/02/16 追記 Ver.5.6.30 でも確認済み)
こちらもどうぞ:localhost の SSL(https://)化のまとめ
- ポート番号の変更
- ドキュメントルートの確認
- .htaccess ファイルの設置
- インクルード元とインクルードされるファイルの文字エンコーディングが違う場合
インクルード元のファイルが UTF-8で、インクルードされる方が Shift-JISだったりすると、読み込まれた方の表示は文字化けしてしまう。
この場合インクルード文を
などとやる。(このページの右カラムのインクルードはこの方法で表示している)<?php
$html = file_get_contents('include.html');
print mb_convert_encoding($html, 'UTF-8', 'SJIS-win');
?>
または
などと、読み込むときに文字コードを変換処理して読み込む。<?php
$php = file_get_contents('include.php');
ob_start();
eval('?>'. $php. '<?');
$str = ob_get_contents();
ob_end_clean();
print mb_convert_encoding($str, 'UTF-8', 'SJIS-win');
?>
- 複数のフォルダーを別のドメインとして表示する方法
デフォルトでLocalhostのポートが 80になっているが、これがシステムと競合するらしい。(その後、上記リンクの中の情報で install\portcheck.bat を実行すると使用済みポート番号をチェックできると言うことが分かり、実行してみたら 80番ポートは空いていたが)
 あちこち検索すると、元の80番ポートを使っているサービスを探して停止して・・とか書いてあるが、たまにしかこんなツールは使わない物の、使う時にいちいち停止するのは面倒くさい。別のページでは 81番ポートを使う方法が書かれているが、私のインストールしたバージョンでは 設定ファイル名がその情報とは違っていた。Grepでフォルダ内を検索して httpd.confという設定ファイルを見つけ、そのファイル内の 58行あたりの "Listen 80" を "Listen 81" に変更した。
あちこち検索すると、元の80番ポートを使っているサービスを探して停止して・・とか書いてあるが、たまにしかこんなツールは使わない物の、使う時にいちいち停止するのは面倒くさい。別のページでは 81番ポートを使う方法が書かれているが、私のインストールしたバージョンでは 設定ファイル名がその情報とは違っていた。Grepでフォルダ内を検索して httpd.confという設定ファイルを見つけ、そのファイル内の 58行あたりの "Listen 80" を "Listen 81" に変更した。
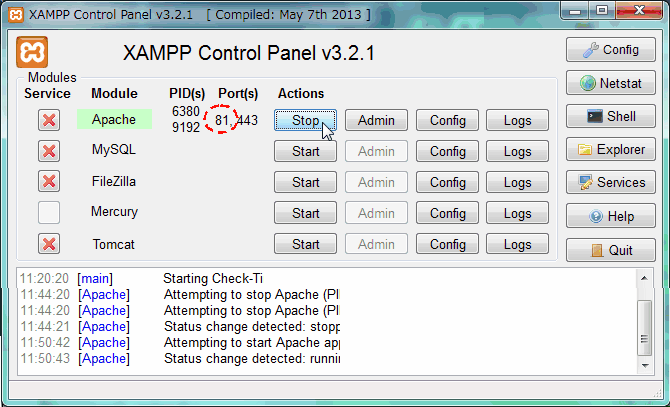
実はそうしておいて、XAMPPをタスクバーから停止して再起動しても ポートの表示は変わらなかった。ポートを切り替えるには XAMPPのコントロールパネルから Apacheの Actionsの Stopボタンを押して、同じボタン(表示は Start)をもう一度押したらポートが 81に変わって、http://localhost:81/ で接続できるようになった。
やっと XAMPPが起動出来たので、ブラウザから テスト用 PHPをロードしたが "Object not found!"となってしまう。こちらは よくよく確認すると ドキュメントルートが解説ページの誤植かバージョン違いで、Ver.3.2.1では正しくは "C:/xampp/htdocs" だと言うことが分かった。
紆余曲折の末 やっと PHPがローカルで実行できるようになった。しかし今回 PHPをインストールした目的は .phpファイルを実行することではなくて .html中で include を使用することだったんだが、.htmlファイルの中で
<?php include("/xxxx.php"); ?> とやっても、何も起きない。 同じファイルを Webサーバーに置くとちゃんとインクルードしてくれる。僅かばかりの知識ながら、phpコマンドを htmlファイル中で実行する時 Webサーバーではドキュメントルートの .htaccess ファイルに
AddType application/x-httpd-php .php .html または
AddHandler application/x-httpd-php .php .html
と書くことになっているんだが、ローカルの Windows 環境では .htaccessなんて"."(ピリオド)から始まるファイル名は作れない。しばらく Webをうろついて見つけたのがこのページ。
XAMPPではなく MAMPというツールについての説明だが、幸いにも設定ファイルはほとんど同じだった。感謝!
具体的には以下の2通りの方法があるが
①. .htaccess で設定
②. httpd.conf で Directory を指定して設定
今回は 2番目の方法で設定するので
XAMPPを C:\PHP\ にインストールした場合、編集ファイルは C:\PHP\apache\conf 配下の httpd.conf を編集。
該当行は 245行辺りの Document Root と Directory のパスを書き換えてOptions Indexes FollowSymLinks の記述の後ろに ExecCGI Includes を追加する。
DocumentRoot "C:/PHP/htdocs"
<Directory "C:/PHP/htdocs">
Options Indexes FollowSymLinks ExecCGI Includes
</Directory>
AddType application/x-httpd-php .php .htm .html
という行を追加すればhtml拡張子のまま、PHPを実行することが可能となる。
上にも説明したとおり、XAMPPの規定のルートフォルダーは XAMPPをインストールしたフォルダーの配下の ./htdocs となっている。
このフォルダーを変更するには、上記の httpd.conf という設定ファイルの 245行辺りにある
DocumentRoot "C:/PHP/htdocs"
<Directory "C:/PHP/htdocs">
Options Indexes FollowSymLinks ExecCGI Includes
</Directory>
複数のフォルダーを別のドメインとして表示するには 1項で説明した httpc.conf 内の "Listen 81" に加えて次の行に "Listen 82" のようにもう一つポートを追加してドメイン名を付与した上で、そのポートに第2の Document Rootを指定する。
具体的には、
a. 「/apache/conf/httpd.conf」を開き、
の行頭にコメントアウト(#)があれば外して、httpd-vhosts.confの設定を読み込むようにする。
新たに開くポートを指定する
Listen 81(既存のポート)
Listen 82
「/apache/conf/httpd.conf」内の下記の第1のポートの記述はそのまま。
DocumentRoot "/Applications/XAMPP/xamppfiles/htdocs"
<Directory "/Applications/XAMPP/xamppfiles/htdocs">
Options Indexes FollowSymLinks Includes ExecCGI Includes
AllowOverride All
Require all granted
Allow from localhost
</Directory>
b. 「/conf/extra/httpd-vhosts.conf」を開き、
(下記はついでに このポートでも html ファイルなどを PHPなどと同じように処理したり、PHPの処理を可能にするように、Addtype/AddOutput/AddType application の3行の設定を追加してある)
<VirtualHost *:82 >
ServerName localhost2
DocumentRoot "E:\My Documents2\HTML2(ローカルフォルダフルパス2)"
AddType text/html .shtml .html .htm
AddOutputFilter INCLUDES .shtml .html .htm .php
AddType application/x-httpd-php .php .htm .html
</VirtualHost>
<Directory "E:\My Documents2\HTML2(ローカルフォルダフルパス2)">
Options Indexes FollowSymLinks Includes ExecCGI Includes
AllowOverride All
Require all granted
Allow from localhost2
</Directory>
以上。
★ PHPと Object のインクルードの違い
ファイル中に別の画像ファイルを表示する場合 <img src=""> タグで画像ファイルを挿入することが出来るが画像ファイル以外の htmlファイルやテキストファイルを表示するには、Javaなどのスクリプトを使う他に
PHP:<?php include("/xxxx.php"); ?>
iframe:<iframe src="xxxx.html" > </iframe>
SSI のインクルード:<!--#include virtual="(path)/xxxx.html" -->または<!--#include file="xxxx.html" -->
HTML5なら <object type="text/html" data="xxxx.html" > </object>
などの方法があるが、大きく分けると ① インクルードがサーバー側で処理されて htmlの文字列としてクライアントに渡される機能と、② 渡されたファイル名をブラウザ側で読み込んで処理する機能に分けられる。
PHPは ①でインクルードがサーバー側で処理されてクライアントに渡された時には完全に親ファイルの文字列の一部として受け取る。
そのために相対リンクを含む場合は、親ファイルからのパスを記述する必要があるが、逆にスタイルシートのセレクタなどは親ファイルのものがそのまま使える。
今回ちょっと使ってみたかったのは、ブロック要素の表示範囲の扱い。
iframe タグや object タグの場合、そのタグが親ファイルに作る枠(ブロック要素の領域)の範囲内に表示されるので表示内容がその領域から溢れる場合には隠れてしまう。
それに対して、サーバー側で処理される PHPでは親要素の設定により(over-flow: hidden; 以外)、あふれた内容がはみ出て表示される場合がある。
まぁ、一般的には どっちでもいい話だが。
Access Counter: