各種HTML Editor検討
|
概要 私は HPをアップし始めて間もなくの頃からずっと HTMLページの編集ソフトとして HTML Project2というフリーウェアを愛用してきた(最初のころは前身の HTML Projectとか言う名前だったと思うが)。 HTML Project2というツールはプロジェクト管理ができることが売りなんだが、私は単に単発ページの HTMLタグエディターとして使用してきた。初期のころは WysiWygエディタなんて言葉もない時代だったから、HTMLコードの挿入アシスト機能があるのでうろ覚えのタグでも編集ができて、ソースを編集してリロードボタンを押せばその結果が即下のビューペインで確認できるなど結構便利だった。そのうちにより高機能な新しいツールも登場したことは知っていたが、自分の知らない/意図しないソースコードが書かれるようなツールは使う気にならないし、何よりこうしたツールは機能・操作性に若干の優劣差があっても操作に慣れてしまえば気にならなくなるし効率も上がる。 とは言いつつ、 HTML Project2もアップデートが何年もされておらず、もうそろそろ変え時かと、何年もの間思いつつも、新しいツールへの乗り換えが億劫で先延ばししてきた。 ただ、最近になってこのページのような3カラム構成をレスポンシブ対応にしてヘッダーやフッターと言う入り組んだページの編集をするときに、HTML Project2だとブロック要素の範囲が分かりづらく、間違って終端タグを消去してしまったり、終端タグを入れ忘れ/2重に入れてしまい時々表示が崩れてしまって苦労することがあった。そんなこんなで思い切って新しいエディターの検討をしてみた。(当然フリーウェア前提で) 以下は 私の独断の途中評価。 |
|
結論から先に言ってしまうと: 最初はフリーウェアでもオープンソース系のツールが出てきているので、WysiWygエディタに結構使えるツールがあるのでは、と淡い期待をしたものの、今回もやはり WysiWyg エディタだけで思い通りのページを記述するのは(少なくとも私には)難しそうだと分かってしまった。WysiWyg エディタのプレビュー画面だけだとタグ位置との関連で例えば行末を削除しようとしただけなのに終了タグまで消えたり、行頭に文字や表のセルなどを挿入しようとしたのに思うように挿入出来ずにレイアウト全体が崩れてしまうと言うことが頻繁に起きる。 結局、どれか一つのHTMLエディターに決め打ちして ページの新規作成から些細な修正まで全部やることに拘るより、タグ挿入型エディタをメインに使い、それで不十分なところを状況に応じて WysiWygエディタで補うような使い方が良さそうだと思い始めた。 現時点での結論は、新規作成で最初からある程度の形が出来るまでは タグ挿入タイプのエディターでタグを直接打って、レイアウトが思うように出来ないときは大枠をタグ表示可能な WysiWyg エディターで確認して成形する。そうしてテンプレート的なページを作り、出来あがったテンプレートにテキスト、画像、表などを挿入するのは WysiWygエディターのプレビューで、フォントなどのスタイルをチョットだけ新たに設定するときは WysiWyg エディターのソース画面・・・というのが現実的かな?と思ったり、反面 タグをある程度理解しているなら WysiWygエディタでなくても、プレビュー画面とソース画面のカーソル位置の対応が取れていさえすれば、余計なストレスがないので タグエディタだけで十分という気もする。 そんなこんなで暫くは上記のように StyleNote をメインにしつつBlueGriffonも補助的に使ってみようかと。 (それにしても、BlueGriffon系のエディタは何でファイルを保存するたびに改行が挿入されてしまうんだろう??? ソースコードの改行は表示には問題ないので致命的とは言えないが、ソースを見てしまうとどうも気になる。 尚、以下の評価は 私の独断の途中評価です。今後使い続けた場合変わることが十分に考えられるので 丸ごと信じないように! |
|||
|
| |||
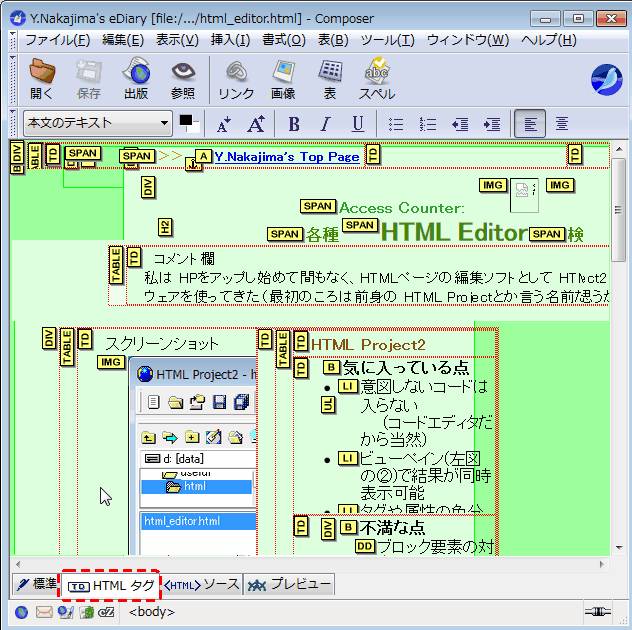
| HTML Project2 国産 タグ挿入型HTMLエディタ | |||
スクリーンショット 結論: StyleNote を使ってしまった今は、もう HTML Project2には戻れない・・・というのが正直な感想。 |
|
||
| |
|||
| ez-HTML 国産 タグ挿入型HTMLエディタ | |||
スクリーンショット 上記の HTML Project2 というエディタからの乗り換えに際して、最大の注目点<タグ範囲の表示機能>で検索した結果 ヒットしたタグエディタだが、改めて使い方をマスターして使うほどの魅力は見つけられなかった。 但し、とりわけ大きな不満点があるわけではないので、使い慣れれば 「クセ」の少ない使いやすいツールではあると思う。 |
|
||
| |
|||
| StyleNote5 国産 タグ挿入型HTMLエディタ StyleNote の使い方(非公式マニュアル)>> | |||
スクリーンショット 現時点での結論: 私のスキルでは、一番使いやすそう。 まだ使い始めて間もないので、これから色々 便利な使い方が出来そう。 |
|
||
| |
|||
| BlueGriffon Mozilla FireFox系 WysiWyg HTMLエディタ | |||
スクリーンショット 結論: 元々、この系列のエディターにはソースコードを途中で改行すると、ファイル保存のたびに無駄な空行が挿入されると言うバグがあり、 BlueGriffonでは改行をしない設定でそれを回避できるようになったが、それだと長い文章を打つ時は 1行が延々と長くなってしまい、横スクロールを多用しないと目的のコード部分を表示できない。 しかし、右にスクロールしていくと逆に行頭付近に多い前後行のタグは見えなくなってしまうので、実質的にはソース画面での編集は使い物にならない。 利用価値としてはプレビュー画面での編集で
のような限定した使い方しか思いつかない。 |
|
||
| |
|||
| SeaMonkey (Composer) Netscape/Mozilla系 WysiWyg HTMLエディタ | |||
スクリーンショット  結論: BGと比較すると、これと言って長所がなく、今から Composerを使う理由は見つからない。 |
|
||
| |
|||
| その他 | |||
| そのほか WysiWygエディタには Nvuとか Komposerとか Mozila系のオープンソースのエディタがあるが、現在開発が止まっていて、開発は BlueGriffonに移行したようなので、評価は割愛。(その BlueGriffonも 1年以上更新はない。どうもオープンソース系のアプリは 途中で投げ出されるケースが多いようだ。) | |||
| |
|||
| 私にとっての HTML Editor 必須条件 | |||
|
アプリは、人それぞれ使い方にクセがあり、多大な時間を費やして実現した機能もそれをあまり使わない人にとっては意味がないし、便利な自動機能が人によっては「意図しない」動作になってしまう事もあるから、そうした機能は極力カスタマイズできることが好ましいと思う。例えば HTMLエディタでは FTP機能が搭載されているものも多いが、サーバー上での表示を頻繁に確認したい人や サーバー/クライアントの概念がない人にとっては有用でも、編集確認後に一回だけアップする人にとっては別アプリを立ち上げることもそれほど厭わない。 以下はあくまで私だけの選定基準。凡その優先順位。
|
|||
| |
|||
Access Counter: