HTML EditorStyle Note 5  を使ってみた
を使ってみた
< StyleNote の使い方(非公式マニュアル)
StyleNoteは非常に強力な タグ挿入型のHTMLエディタだと現時点では評価しているけれど、使っているうちには幾つか気づいた点や欲が出てきて、こんなことができれば・・・・などと考えてしまう。
以下の指摘は私の短時間の使用の結果であり、且つ私の偏った知識と使い方で得られたものであり、間違いも多く含まれていると思う。(不遜な言い方をすれば、そんな使い方をするユーザもいると言う情報提供だと考えてください)
尚、この執筆時に使用している StyleNote は Ver.5.07 --> 5.08
H/W などの環境は i7 2600K/P8Z68-M Pro / 8GB memory / 128GB SSD
(下のリストの項目名の横の ★ の数は、私の要望のレベル)
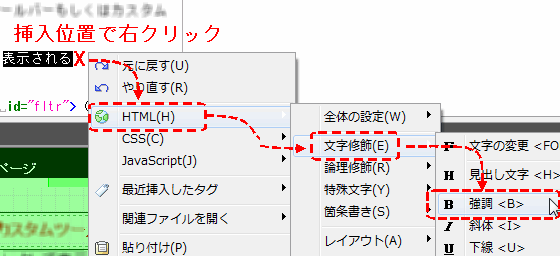
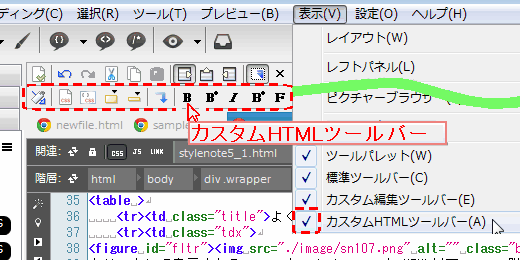
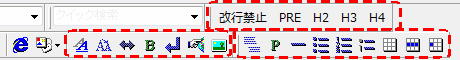
| よく使うタグの挿入ボタンが標準ツールバーもしくはカスタムツールバー上にあると便利 :解決済み |
 人にはそれぞれ言葉の使い方にクセがあるのと同様、タグの使い方にクセがある。人それぞれ よく使うタグはツールバー上のボタン一発で挿入できると便利。   StyleNoteを使う場合、現時点では私は日本語辞書によく使うタグとそのクラスやidをセットにして登録してある(例:「brc」で<br id="clear"> とか 「&」で & などと登録してある)ので、その方がキーボードから手を離さないで挿入出来て殆どそれで凌いでいるが、例えばボタンだとテキストを太字にする場合、該当テキストを選択反転させておいてボタンを押せばいいが、IME辞書では選択部分が <B></B>に置き換わってしまうので使えない、などの問題があり やはりボタンもないと不便。  |
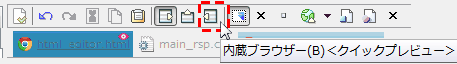
| アイコンの不整合 ★ |
 カスタムツールバーに表示されたアイコンのうち「内部ブラウザ」のアイコンが他のアイコンと反対で、押されたアイコンの時に内部ブラウザ表示が OFF状態
カスタムツールバーに表示されたアイコンのうち「内部ブラウザ」のアイコンが他のアイコンと反対で、押されたアイコンの時に内部ブラウザ表示が OFF状態(トグルボタンなので、押せば反対状態になるので、どうでもいいと言えばいい問題だが) |
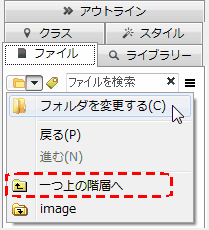
| ファイルセレクターで上位フォルダへの移動ボタンが欲しい ★★ |
 Explorer等のファイル操作アプリでは、当該フォルダや下位フォルダへの移動に加えて、ワンクリックで親フォルダへ移動できるボタンがあるが、どうやら StyleNoteではこれが、「フォルダを変更する」からフォルダ参照ウインドウを開いてからでないと出来ない。離れた場所に表示される別ウインドウを操作するのも面倒なので、せめて「フォルダ変更」のプルダウンメニューのサブフォルダの上にでも右図のような「上へ」というボタン一つが追加されるとベターだ。
Explorer等のファイル操作アプリでは、当該フォルダや下位フォルダへの移動に加えて、ワンクリックで親フォルダへ移動できるボタンがあるが、どうやら StyleNoteではこれが、「フォルダを変更する」からフォルダ参照ウインドウを開いてからでないと出来ない。離れた場所に表示される別ウインドウを操作するのも面倒なので、せめて「フォルダ変更」のプルダウンメニューのサブフォルダの上にでも右図のような「上へ」というボタン一つが追加されるとベターだ。 |
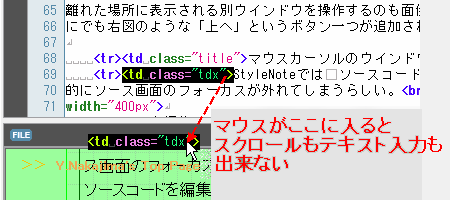
| マウスカーソルのウインドウ外への移動時の作動 ★★★ |
StyleNoteでは ソースコード画面にキーボード入力中でも、マウスカーソルがソース画面外に出ると強制的にソース画面のフォーカスが外れてしまうらしい。 ソースコードを編集していて、即編集部分の表示をチェックするために内蔵ブラウザをスクロールする場合などは、いちいちブラウザ上でクリックしなくていいので便利だが、反面 時々、キーボードで入力中に突然入力が効かなくなったり、せっかくソースコード上の編集位置をクリックしてキーボードから入力しようとしたのに入力できずに焦る。
ソースコードを編集していて、即編集部分の表示をチェックするために内蔵ブラウザをスクロールする場合などは、いちいちブラウザ上でクリックしなくていいので便利だが、反面 時々、キーボードで入力中に突然入力が効かなくなったり、せっかくソースコード上の編集位置をクリックしてキーボードから入力しようとしたのに入力できずに焦る。どうやらマウスから手を離すときや知らずにマウスに触れてカーソルがブラウザ画面上に移動しているらしい。そのためキーボード入力の際にはカーソルが画面端付近にないか確認しないとならず、結構ストレスになる。設定で変更できるのかと思って探したが、見つけられなかった。外せないならソース画面外をクリックした時に初めてソース画面からフォーカスを移すようにして欲しい。 この弊害の最大のものは、ブラウザ画面を下側に表示させた場合に ソース画面でコードの一部を選択後につまんで下方の非表示部まで D&Dしようとしても、ブラウザ画面上にマウスが入ってしまった途端、ソース画面のフォーカスが失われてしまいスクロールしない(範囲選択時のドラッグは出来る)。上部の画面外ならソースコードは下方にスクロールするけれど、上方にスクロールさせたい場合は D&Dでは出来ないので、Cut & Pasteするしかない。 D&Dしようとして一旦上方にスクロールさせ過ぎてしまって、慌てて今度は下方にスクロールさせようとしてもスクロールしないので、画面外で一回離してリセットするしかなくなってしまう。同じ原因で ソースコード編集中に IME辞書登録などしようとして、画面外の IMEツールバーを使おうとしたときも、マウスの軌跡がブラウザ画面を横切った途端、IMEのモードが直接入力に切り替わってしまい IMEバーの設定ボタンすら押せなくなってしまった。マウスカーソルがソースコード画面に戻らないと仮名変換モードには戻らないので、そーっとブラウザ画面外を通って IMEバーまで行く必要がある。(この時点では ブラウザ画面を右側にしていたので余計画面右下隅の IMEバーに行きづらかった) これではノートPCで使っている人はタッチパッドは使えないのではないか? と余分な心配。 やはりツールの基本は、便利さ以上に「意志を持った操作への忠実な反応。意思のない操作には安易に応答しない」ことだろう。 |
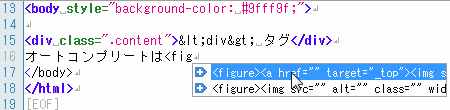
| 画面右端でタグの一部が折り返された時の表示 ★ |
 (些細な問題だが)右図は、画面の右端でソースコードを折り返した時に、<tr>タグが途中で折り返された場合の表示例
(些細な問題だが)右図は、画面の右端でソースコードを折り返した時に、<tr>タグが途中で折り返された場合の表示例折り返されたコードの方はタグ表示がリセットされてしまっている。 |
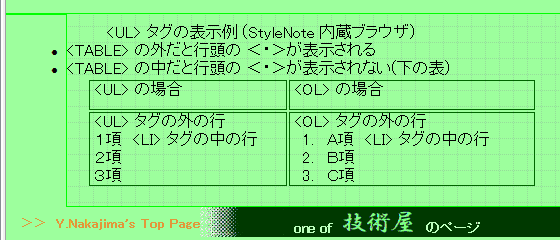
| 内蔵ブラウザと他のブラウザの表示の違い ★★ (一部★★★) |
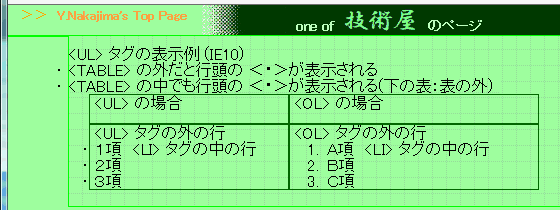
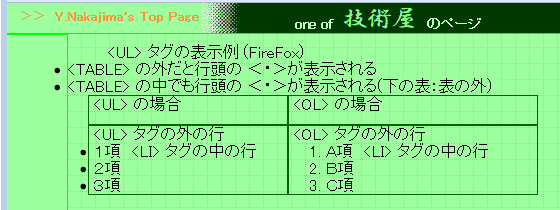
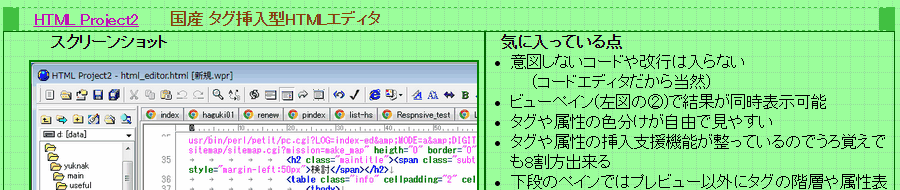
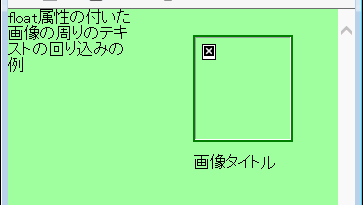
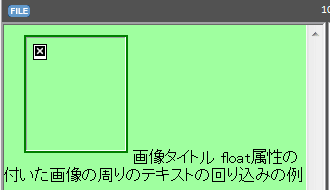
StyleNoteの内蔵ブラウザエンジンは PCにインストールされている IEらしいが、細部で IE(私の環境では Ver.10)とも、Chromeなどとも違っている。気づいたのは <UL> タグの中の <LI> タグの行頭の<・>が TABLE内では表示されなくなってしまうこと。margine-left: 1em 等とすれば表内に入るので表示される。  StyleNoteの内蔵ブラウザ ・TABLE中の<LI> タグの行頭の<・>が表示されない。 ・(主原因は <!Doctype> のHTMLバージョン宣言部と スタイルシートのミスマッチの場合だが)<div> で上部に固定表示されるように設定した要素(右図の濃緑色部分)が画面下部に表示されてしまう。 下の IE等との違いを参照  InternetExplorer 10 InternetExplorer 10PC にインストールされている Internet Explorer の表示: TABLE中の<LI> タグの行頭の<・>は表の外に表示されている  Chrome ChromeTABLE中の<LI> タグの行頭の<・>は表の外に表示されている  FireFox FireFoxTABLE中の<LI> タグの行頭の<・>は表の外に表示されている おそらく、内蔵ブラウザでは表の外にはみ出した部分は表示しないようにしているんだろう。 もうひとつ、表のセル幅や 縦位置の表示が一致しない。(★★★) 同一ソースで Chrome (IEも同じ) と比べたのが下図だが、2列の表の右列に更に表を入れ子して、親の表の列に幅を固定値で設定し、子の表は 幅を 100%で指定しているが、何故か親の列幅指定が効かない。どんな値が解釈されているのか全く不明。更に左列に挿入した画像が topではなくて bottom に表示されてしまっている。原因は スタイルシートで table 等に vertical-align: baseline; を設定しているためらしく、HTML側で td要素に valign: top; と指定しても無視されているようだ。  StyleNote 内蔵ブラウザ StyleNote 内蔵ブラウザ Chrome Chromefigure タグの表示レイアウト(★★★)  最近気づいたところでは、<figure class="" id="floatright"> <img src="" alt=""> <figcaption class="centertext">画像タイトル</figcaption></figure>( ・・・説明テキスト)のような記述をしても、IE他ではきちんと 画像は右側に、キャプションは画像の下に、説明テキストはその左側に回り込んで表示されるが、StyleNoteの内蔵ブラウザは 左端から順に画像・キャプション・説明テキストの順になってしまい、文字が画像の横に回り込まない。  <img> タグの中では 同じ id="floatright" の指定を行えば、画像の左側に文字列が回り込む。現時点で気づいているのは <figure> タグの中でフロートを使用した時だけ。 その他、(主原因は <!Docutype> のHTMLバージョン宣言部と スタイルシートのミスマッチの場合なので取り上げるのもはばかられるが、<DIV>で指定した Headerセクションの表示位置が、IE/Chrome/FireFox などはミスマッチにかかわらずページ上部に表示されるのに、内蔵ブラウザでは要素の下部に表示されている(このセルの一番上の図の<one of 技術屋>という部分) strictな解釈と言う意味では StyleNoteが正しいのか?? このように 何点か外部ブラウザと 属性などの解釈の違いがあるようで、レイアウトが正しく表示されないケースが散見される。したがって現時点ではかなり高頻度で外部ブラウザによるチェックが欠かせない。(要は私自身が HTMLタグの細部に自信がないと言うことの裏返しだけど) HTML Project2の時は、IEに限定すれば互換表示されていたので、これほど神経質になることは無かった。 プレビュー画面がリアルタイムに表示されると言う特徴があるだけに、その長所が生きないということで この点は非常に惜しい。 |
| 属性値追加時の仕様 ★★ |
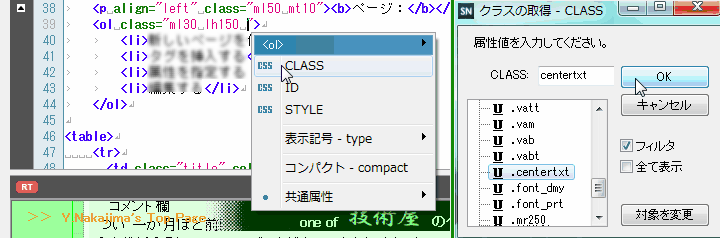
 StyleNoteは タグの属性などの挿入方法が簡単になるように工夫されている。しかし、挙動が若干びっくりさせられることもある。例えば図のような感じで、タグの属性値に classや idを追加挿入しようとして、" "の間で右クリックして 「CLASS」を選択すると図の右のように「クラスの取得」というポップアップが表示されるが、ここで何か新しいセレクタを選んで「OK」を押すと、元々挿入されていたセレクタが全部消えて新しく選択したセレクタだけに置き換わってしまう。(図の場合、"ml30 lh150 centertext" となることを期待しているのに、"centertext" だけになってしまう) 「キャンセル」ボタンを押すと、キャンセルではなくて属性欄はクリアーされて空になってしまう。私のようにセレクタをあまり増やし過ぎると覚えられないので幾つかのセレクタを組み合わせて使用する使い方ではちょっと困った問題だ。 StyleNoteは タグの属性などの挿入方法が簡単になるように工夫されている。しかし、挙動が若干びっくりさせられることもある。例えば図のような感じで、タグの属性値に classや idを追加挿入しようとして、" "の間で右クリックして 「CLASS」を選択すると図の右のように「クラスの取得」というポップアップが表示されるが、ここで何か新しいセレクタを選んで「OK」を押すと、元々挿入されていたセレクタが全部消えて新しく選択したセレクタだけに置き換わってしまう。(図の場合、"ml30 lh150 centertext" となることを期待しているのに、"centertext" だけになってしまう) 「キャンセル」ボタンを押すと、キャンセルではなくて属性欄はクリアーされて空になってしまう。私のようにセレクタをあまり増やし過ぎると覚えられないので幾つかのセレクタを組み合わせて使用する使い方ではちょっと困った問題だ。ここはやはり通常の挿入/上書き動作と同様、範囲選択して新しいセレクタを選んだら上書きされ、範囲選択なしで新しいセレクタを選んだら、その位置に追加挿入される仕様にならないもんだろうか? それと、このコンテキストメニューから CLASSの セレクタを選ぶと 下図の例では「 .centertext」とセレクタ名の前に「.」が付いたままになってしまう?? 同じく ID を選ぶと「#」が付いたまま挿入されてしまいこのコンテキストメニューは使えない。 |
| 内蔵ブラウザリロードの時の表示位置リセット ★★ |
| 内蔵ブラウザのリロード(「表示を更新」ボタン)などで表示更新させると、プレビューの位置が初期位置(上端)に戻ってしまう。リアルタイムプレビュー機能があるのでリロードの回数は少ないが、長大なページの編集中に画像ファイルなどを更新してリロードする時は編集位置まで再スクロール操作が大変。最近の主なブラウザはリロードでも表示位置は維持されるのがデフォルトだと思うので、合わせてくれると非常にありがたい。 |
| マニュアル不足 ★★ |
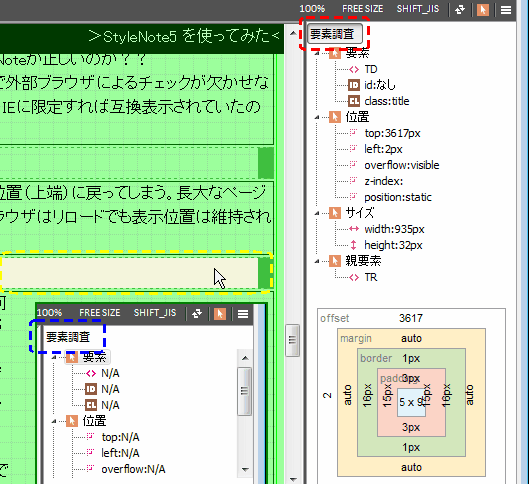
 高機能な分、新しい機能が多すぎてマニュアル作成が追い付いていないんだろう。何をどう使えば何が出来るのか、ユーザが想像しないとならない状況。(若しくは、マニュアルがあるのかもしれないが HPの構成上調べられないのかも) 高機能な分、新しい機能が多すぎてマニュアル作成が追い付いていないんだろう。何をどう使えば何が出来るのか、ユーザが想像しないとならない状況。(若しくは、マニュアルがあるのかもしれないが HPの構成上調べられないのかも)折角多大な工数をかけて開発しているのにもったいない。現状ではある程度のスキルがあるユーザが辛抱強く使い方を模索しながらでないと使いこなせないと思うが、これではユーザはあまり広がらないと思われる。 とグチを言っても仕方ないので、簡単なマニュアルを勝手に作ってしまいました。 操作に悩んだらここを参照してみてください。 例:現時点では「オブジェクトインスペクター」というツールは、私の環境では内蔵ブラウザ上でもソース画面上でも属性指定のあるオブジェクトをクリックしても全く変化しない。使い方だとは思うが、正しい使い方が分からないので確かめようがない。 ・・・・と、このページを更新しながらも1週間ほど悩んだ末、今日分かったことは 右図のオブジェクトインスペクター上の「要素調査」という部分がボタンになっていてそこを押さないと表示されないと言うこと(図の青い破線は押す前、これが右上の赤い破線部のように押された状態になり、マウスカーソルが載って表示している要素は黄色い破線で囲んだように白抜き等に反転する)。しかし最初の頃操作した時は何度か押したにもかかわらずボタン表示にも変化がなかったので違うと思い込んでいた。マニュアルがあれば再起動するなりして何度も試したと思う。 で、使えるようになったので二つ上の問題、<表の列幅が 外部ブラウザと異なる>点に関して使ってみると、表の列幅の最終値は表示されるが、それは計算結果の最終数値だけだった。どのようにしてその値が決まったかは分からない。私の期待では上位要素の設定値も含め表示してくれないとあまり意味は無い。例えば親の表幅が 700pxで 列はその 30%、スペース5pxのその列に表示された表幅が 100%だから 700x0.3-(5x2)= 200px というような「インスペクター」で結果を出している過程が分からないとコーディングにはあまり生かせないような気がする。 更に、マニュアルがないので右上図のレイアウトの各数値のうち、真ん中の <5 x 9>という数値の意味が? |
| 動作が若干不安定(タイムラグ?) ★★ |
| この上で指摘したオブジェクトインスペクターの動作など、時々思ったような動作をしないことがある。ここを書いている今時点では、コード画面を編集しても内蔵ブラウザはリアルタイムプレビューが効いていない。今朝 O/S起動して作業開始した時は正常に更新してくれたが、その後スリープを 2~3回繰り返し、他のアプリを数個起動しながら半日ほど作業したところ、ついさっきまでは自動で更新していたのに、今は左上のボタンは「FILE」のままで内蔵ブラウザの「プレビューを更新」ボタンを押しても更新せず「ファイル保存」しないと表示更新しない。同じファイルを他のエディタで開いているわけでもなし、理由は??? ファイル保存後、一旦立ち上げなおしたらリアルタイムビューは復活した。 その他、外部ブラウザで表示のチェックをしてから、StyleNoteに戻って操作しようとしても数秒反応しない事があったり、マウスカーソルが侵入禁止マークになったままだったり、ハングアップのような致命的な動作ではないが、ちょっとプログラムが重くなり過ぎているのでは? と心配だ。 その後も、編集中のクラッシュが 2回ほど発生した。再起動時に未保存ファイルの確認が表示されたので最悪の事態は避けられたが、使い続けるにはちょっと心配な挙動だ。 |
| 独自ブラウザなら ★★★ |
| と思ったが、Webを見ると StyleNoteのブラウザエンジンは IEらしい。まぁどっちでもいいんだが、ブラウザ上で要素をクリックしたときに対応したソースコードのタグ要素部を反転表示させているんだから、それだったら・・・・と、注文が出てきてしまう。 逆に、ソースコードのカーソル位置にブラウザの表示部分も自動で移動してくれるともっといいのに。常にソース画面を追跡するのが難しいならソースコード上で右クリックしたコンテキストメニューに「この位置をプレビューする」みたいな機能が付いてもいいが。 と思ってどのエディタを見てもソース >> プレビュー側の同期機能はない。きっと何か表示エンジンとの問題があるんだろう。私がもう少しプログラミングに堪能だったら、例えばリロード動作時にはブラウザ表示用の作業用ファイルのソースコードのカーソル位置にこっそりユニークな名前のアンカー <a name > タグを挿入し、ブラウザにはそのアンカー付きのURLを送って表示させるような小細工をするのに・・・これなら外部ブラウザだってOK。 これは現時点ではどのエディタにもない機能だから売りになるハズ。 この機能があれば、少し タグが分かる人なら WysiWygエディタよりもソースコードを直に編集できるタグエディタの方がいいと思うんだが。 |
| 欲を言えば・・・プレビューにブロック要素タグの表示が欲しい ★★ |
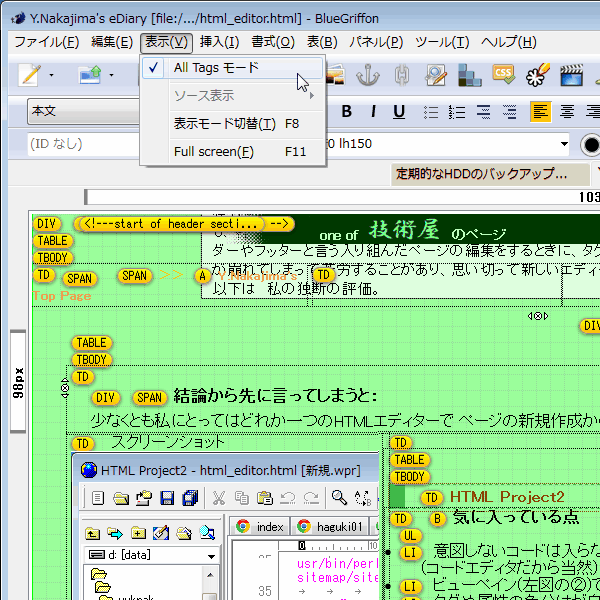
だんだん欲が出てくるが、BlueGriffon の All Tagモードのよううな、タグが表示されるプレビュー画面モードが選べると、もう本当に他のエディタは要らないだろうと思う。 (右図は BlueGriffon の All Tag モード: TABLEの中に TABLEが入れ子されている状況が一目でわかる。) |
| 設定ファイルフォルダ ★ |
| 私の PC環境が若干特殊なせいもあるが、Windows7 で D:ドライブに アプリ本体フォルダと My Documentsフォルダが存在する場合、設定ファイル(stylenote.ini など)が初期は D:ドライブのルートに出来てしまった。おまけにその状態では設定画面の個人フォルダの設定窓がアクティブに出来ず、しかも設定や別窓の内蔵ブラウザを閉じるたびに「stylenote.iniに書き込めません」というエラーが発生し四苦八苦した。 原因は デスクトップの ショートカットのリンク先指定で、フォルダ指定を D:\・・・\StyleNote\sn5.exe "-d D:\My Documents\StyleNote" とすべきところが、 D:\・・・\StyleNote\sn5.exe -d "D:\My Documents\StyleNote" とダブルクォーテーションの位置が違っていたためで、Webの FAQを読むまで気づかなかった。(FAQでは Windows8 だけとなっていたが) 多分マルチユーザの事を考慮して My Documentsフォルダ下に設定ファイル類を置く仕様になっていると思うが、インストール処理を必要としない他のアプリ同様、初期の設定ファイル類は インストールフォルダ下にないとこうした問題で余分なトラブルが生じると思うんだが。 |
色々勝手な御託を並べたが、StyleNoteは機能的に現時点でベストな無料の HTMLエディタだ ということには変わりない。
秀逸なエディタを開発された開発陣に敬意と、それをリンクウェアと言う形で使わせていただけることに謝意を表します。
<< Page Top Site Top StyleNote の使い方(非公式マニュアル) >
Access Counter: