非公式 Style Note5 マニュアル
|
概要 1990年代後半から HTMLタグエディタでホームページを作り続けてきたが、つい 一か月ほど前に HTML エディタを選定し直した時に、「Style Note5」というタグ挿入型の HTMLエディタがあることを知りました。 正直、当初は WysiWygに乗り換えようかと思っており タグ挿入型にはそれほど期待していませんでした。それにそれまでずっと愛用してきたエディタとは使い勝手がかなり違うので戸惑いましたが、使えば使うほどよく考えられているツールだと言うことに気付きました。ただ、残念ながら、正式な使い方を説明した資料が見つからず、こうしたツールにはそれほど手こずらない私でも結構右往左往し、このページを作りながらやっと「ああ、こんな風に使うのか」という程度の理解が出来つつあります。 そこで折角習得した操作方法を 忘れやすい自分自身のメモとして残し、ついでに公開することで若干なりとも同じ道で迷っている人の助けになればと思った次第です。 従って、私が戸惑ったところの説明が中心で、ここを読めば誰でも使えるようになるとかは保証しませんし、アプリを設計した方の意図はもっと違う使い方なのかも知れません。それでもまぁ 一つくらいは参考にしていただければと・・・・ |
目次 :
- StyleNote を設定する
- 新しいページを作成する
- タグ・属性・属性値を挿入する
- 編集に便利な機能
- 番外編
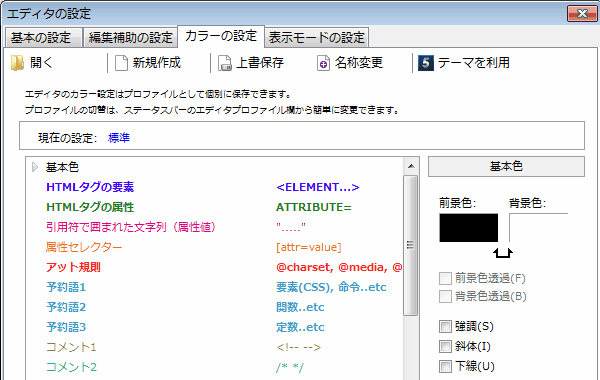
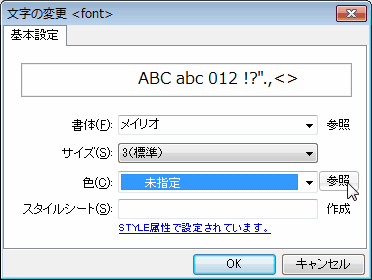
0-1: エディタの文字色設定
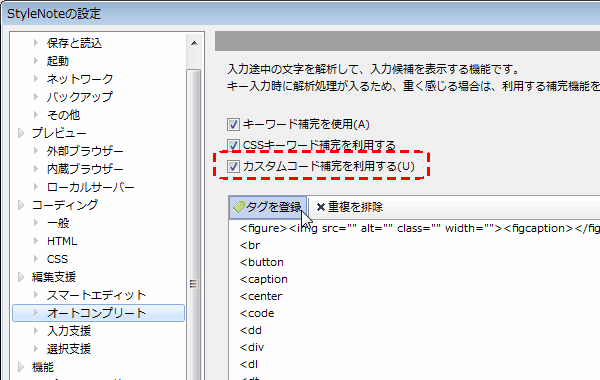
0-2: オートコンプリートの設定
0-3: プレビュー画面の表示位置
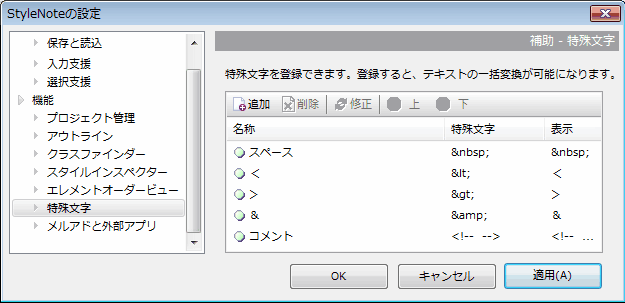
0-4: 特殊文字の登録
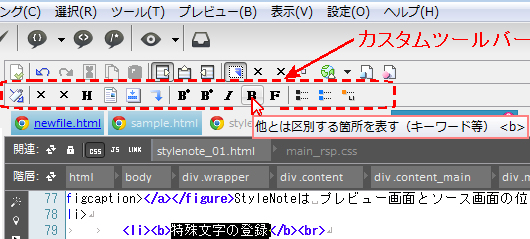
0-5: カスタムツールバーの設定
0-6: デスクトップのショートカット
0-2: オートコンプリートの設定
0-3: プレビュー画面の表示位置
0-4: 特殊文字の登録
0-5: カスタムツールバーの設定
0-6: デスクトップのショートカット
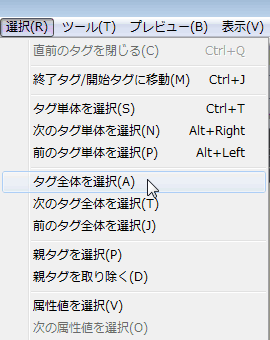
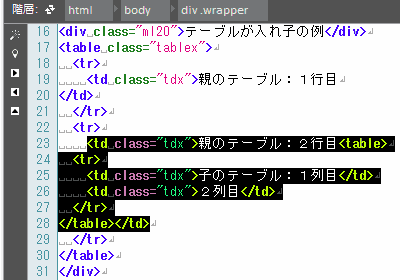
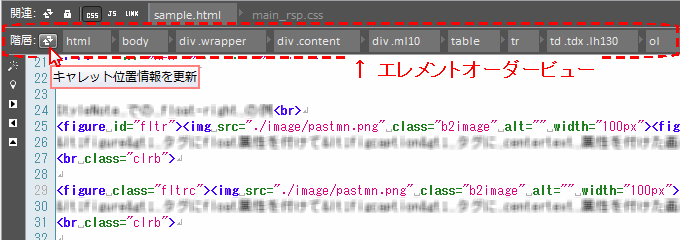
3-1: タグ範囲表示
3-2: 検証ツール
3-2: 検証ツール
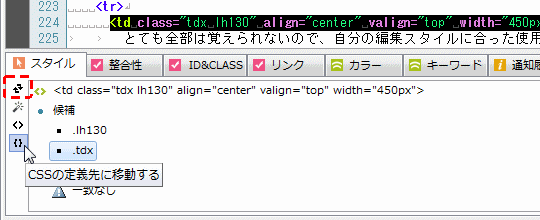
A: スタイルルーペ
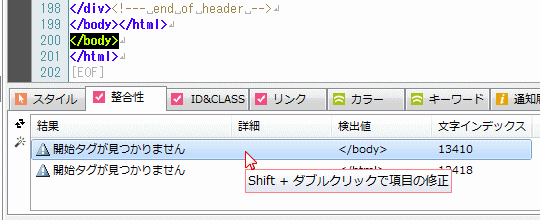
B: タグ整合性チェック
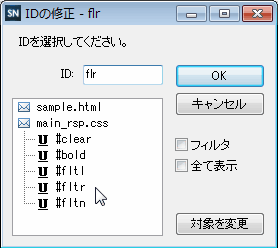
C: ID/CLASS属性検証
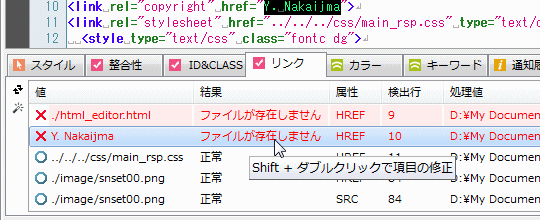
D: リンクチェック
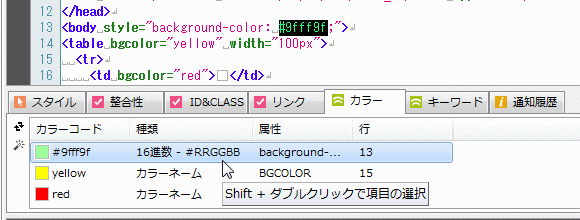
E: カラーコード一覧表示
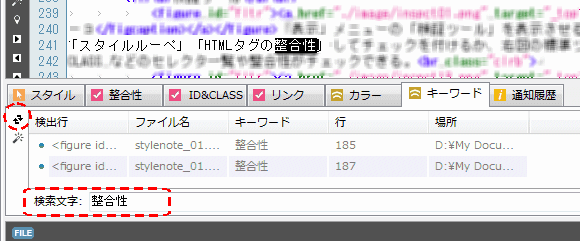
F: キーワード検索リストアップ
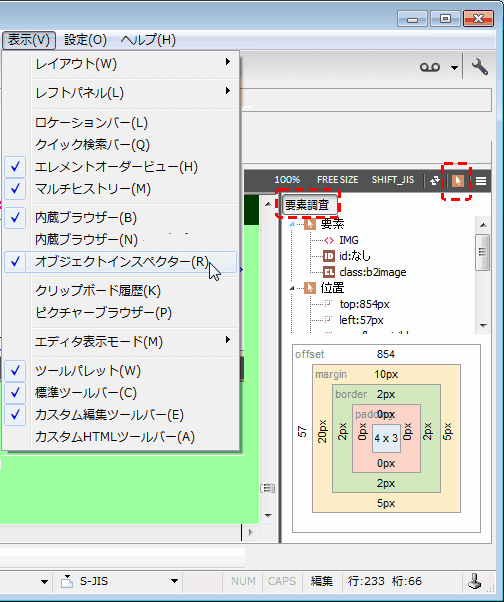
G: オブジェクトインスペクター
IME辞書の活用
| -0- StyleNote の設定 | |
|
以下は最初に設定した方がいいと思う項目。この他にもかなり広範なカスタマイズが出来るが、それは使いながら追々やっていくとする。
| |
|
|
|
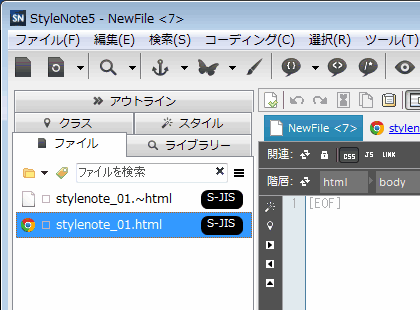
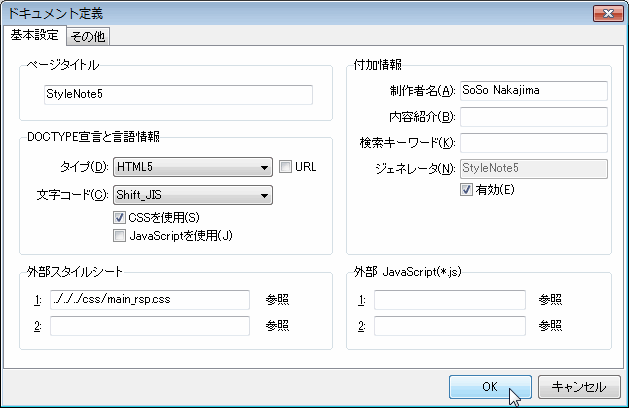
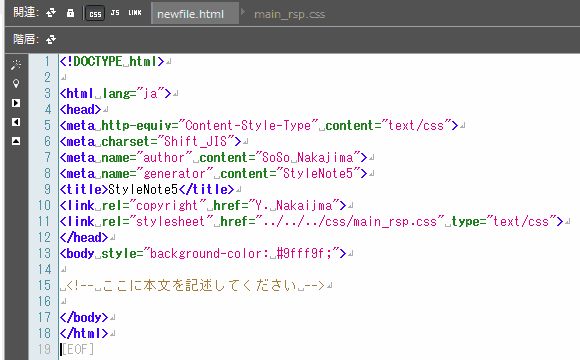
| -1- 新しい Webページを作成する | |
|
|
|
|
|
| -2- タグ/属性/属性値 を挿入する | |
さて、いよいよ<body> ~ </body> 本体部分の編集に入る。
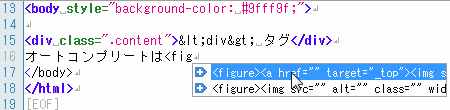
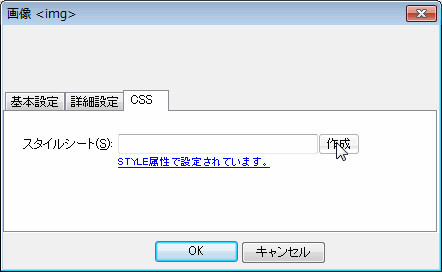
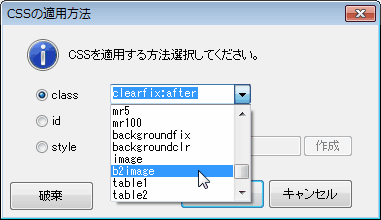
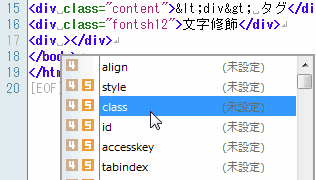
 例えば <div> </div> タグをセットで入力する場合は、「 <div 」と入力して終端の > の代わりに半角スペースを入力した途端、 <div></div> と終端タグまで変換確定される。おまけに図.2-1のように、同時に属性の入力候補のリストボックスが表示されるので、クラスやスタイルなどの入力を追加する場合は楽だ。 更に、例えば上記操作で属性として class を選択して入力すると「 class="" 」と言う文字列が入力される。そうしたらそのダブルクォーテーション ”” の間に キーボードから1~2文字入力するとその文字列が該当するセレクタが 図.2-2のようにリストで表示され、希望のセレクタをクリックするか ↑ ↓キーで選択入力が可能になる。  クラス属性のセレクタ併記は結構使うので、いずれ併記に対応するように改善されることを望む。)  |
|
| |
|
| -3- 編集に便利な機能 | |
|
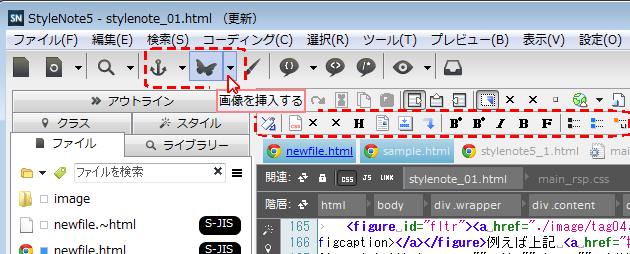
StyleNoteには編集に便利な機能が満載されています。
|
|
| |
|
| 蛇足 | |
|
直接 StyleNoteとは関係ないが、私が HTML編集時に比較的便利に使用している 便利ワザをご紹介
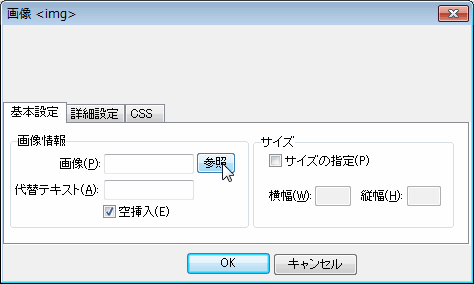
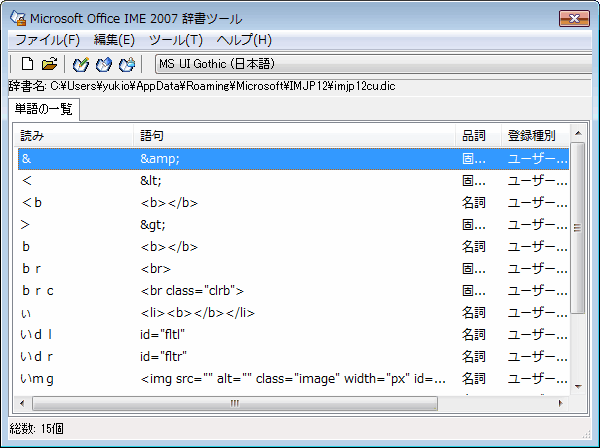
 それは IME辞書の活用。IME辞書の単語登録機能で 例えば 「<br>」 という文字列を単語として「br」という読みで登録しておくと、改行を入れたいところで漢字変換モードのままキーボードから「br」と2文字入力してスペースを押すだけで改行タグが挿入される。「<br class="clrb">」のような属性値まで含めた文字列も「brc」とか「<img src="" alt="" class="image" width="px" id="fltr">」なども「いmg」(キーボードは「img」)として登録してある。これを上手に使うと文字入力中はキーボードから手を離さずに打てるし、日本語を入力している最中に漢字変換を解除する必要もなくてボタンよりもはるかに早い。 それは IME辞書の活用。IME辞書の単語登録機能で 例えば 「<br>」 という文字列を単語として「br」という読みで登録しておくと、改行を入れたいところで漢字変換モードのままキーボードから「br」と2文字入力してスペースを押すだけで改行タグが挿入される。「<br class="clrb">」のような属性値まで含めた文字列も「brc」とか「<img src="" alt="" class="image" width="px" id="fltr">」なども「いmg」(キーボードは「img」)として登録してある。これを上手に使うと文字入力中はキーボードから手を離さずに打てるし、日本語を入力している最中に漢字変換を解除する必要もなくてボタンよりもはるかに早い。文責: このページの内容の責任は Y.Nakajima にあります。 StyleNote 5.08 を使用して確認しながら作成しておりますが、全てが正しいことを保証するものではありません。記述についての問題点のご指摘は Y.Nakajima 宛てにお願いいたします。 |
|
| |
|
Access Counter: