Web掲載画像を波形(なみがた)にトリミングする
先週アップしたDVDやMP3等の音楽ファイルからオーディオCDを作成するというページを作っていて、アプリの画面が大きすぎて表示が狂ってしまうと言う事態に遭遇した。<img src=""・・・ width="480">などと、画像表示タグに width= 設定を入れて表示幅を設定すればいいんだが、自然画は小さくしても何が写っているか分かるのに対して、アプリの画面などの表示文字は解読不能になってしまう。
説明したいポイントの所が左側にあったりすると、右側のお尻の部分をカットするだけで簡単なんだが、右端の「OK」ボタンなどを表示させたい場合は無理。アナログの時代には、説明図を途中で波形(なみがた)に削除して画像の幅を詰めるという方法が使われたんだが、どうも画像処理アプリの機能を探してもそんな機能は見つからない。
自分で作ろうかなどと色々考えたんだが、取り敢ずすぐに使いたいという要求に対しては非現実的。とにかく今使っているアプリ(Paint Shop Pro)の中で何とか出来る方法は?と考えてこんな解決策を思いついた。以下は Paint Shop Proを使った場合の方法だが、多分「チャンネル」「レイヤー」「マスク」などの機能を有している画像アプリなら大体同じ感じで処理できると思う。
そのお陰で、上記のページにはふんだんに ナミガタカットの画像が使えた。自分でも詳細な手順は意外と忘れてしまうので、メモ的に残しておこう。
- アプリのマニュアルなどを作る場合
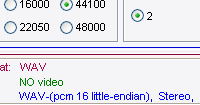
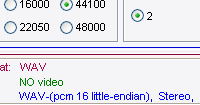
HPの幅を決まった幅に設定しているのに、説明対象のアプリのウィンドウが大きすぎて、画面表示が狂ってしまうことがあります。イメージタグの幅の設定などを使うと、画像が縮小表示されるので、例え90%程度の縮小でも 表示文字はドットが欠けてしまい解読不能になる場合があります。以下は、あるアプリの画面を、実寸で表示した場合(左側)と、80%に縮小表示した場合(真中)、画像アプリの「バイキュービック法」などの適切な縮小アルゴリズムで予め縮小した場合(右側)です。



ブラウザの表示で縮小すると、単にドットが間引きされるので数字などはほとんど読めません。予め画像アプリで縮小しておけば、不鮮明にはなりますがこの程度の縮小では全く読めないということはありません。
この程度に読めるんなら画像アプリで縮小すればいいじゃん、という声も聞こえてきますが、もっと大幅に縮小したいとか、文字はクリアーに表示したいとか、それなりにこだわった場合に有効な方法です。
- アルファチャネルと呼ばれる図形データを作ります。
まずは兎に角、基本になる「ナミガタ」を作らないといけません。ワードなどのドキュメント編集アプリの「図形描画」機能や、ドローイングソフトで、大体最大表示になる程度の高さの「ナミガタ」を描いて、それをコピーして、Paint Shop の 「編集」メニューから「貼付け」>「新しい画像」を選んで貼付けます。ここで張り付くのは「線画」になりますが、元のアプリで面に色が付けられる場合は一方の領域に色を付けておいた方がいいでしょう。線画を貼付けた場合は、Paint Shopの 塗り潰しツール で両方の領域に色を付けます。
で両方の領域に色を付けます。
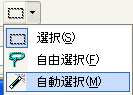
 色を付けたら、その部分を「選択ツール」>「自動選択ツール」(右図)で選択し、選択された部分をマウスで掴んで平行に移動します。この時の、自動選択ツールの「許容誤差」は「0」に(似た色が選択される事のないように)、「平滑度」も「0」に(周辺が含まれないように)設定しておきます。移動した先の位置が、左右にぶれて左右に隙間が出来ないように注意します。
色を付けたら、その部分を「選択ツール」>「自動選択ツール」(右図)で選択し、選択された部分をマウスで掴んで平行に移動します。この時の、自動選択ツールの「許容誤差」は「0」に(似た色が選択される事のないように)、「平滑度」も「0」に(周辺が含まれないように)設定しておきます。移動した先の位置が、左右にぶれて左右に隙間が出来ないように注意します。
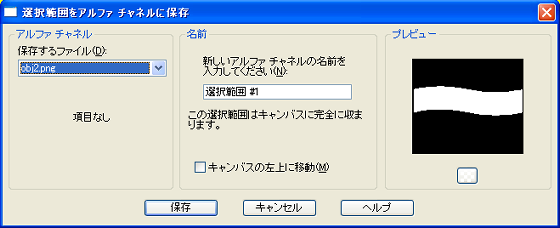
 この時に、マテリアルパレットの「背景のプロパティ」(左図の赤い点線内)の色を選択部分やその反対側の色とは異なった色にしておきます。
この時に、マテリアルパレットの「背景のプロパティ」(左図の赤い点線内)の色を選択部分やその反対側の色とは異なった色にしておきます。
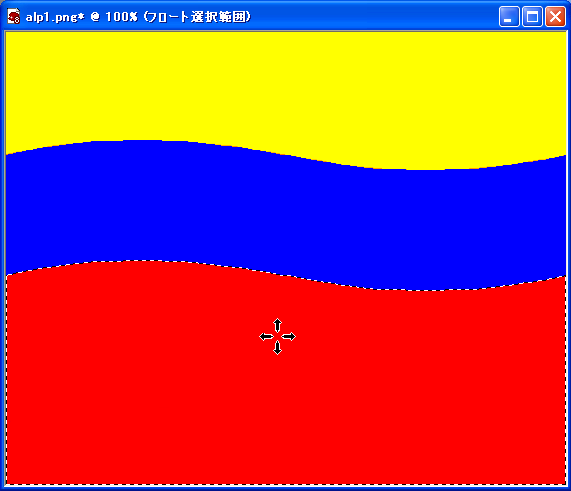
大体下の図のような感じの図形が出来上がります。赤い中に見える十字の矢印は模様ではなくマウスカーソルのつもり!


次に、上の図の真ん中の 青い部分を自動選択ツールで選択します。
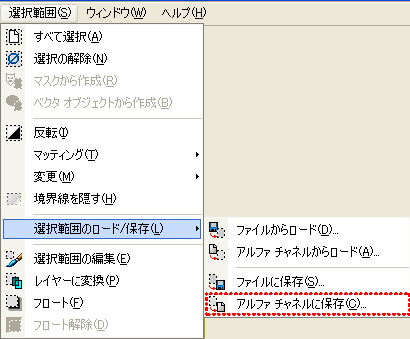
青い部分を選択した状態で、「選択範囲」メニューの「選択範囲のロード/保存」>「アルファチャネルに保存」を選択します。
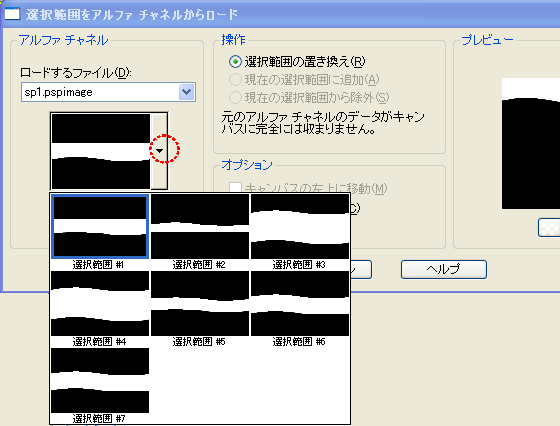
下図のようなウィンドウが開いて、アルファチャネルが名前を付けて保存できます。アルファチャネルの名前は、自動で番号が付くのでそのままで構いません。
アルファチャネルは、一つの画像でいくつも保存が出来るので、移動量を少しづつ変えて幾つかのパターンを保存しておくと便利です。
これでやっと道具・・・というか治具が出来上がったことになります。手間はかかりますが、一回作っておくと大体同じ高さの図形のカットはこのファイルを開いてから行うことで比較的簡単にできますので、丁寧に作っておきます。
- ターゲットの画像をナミガタでカットします
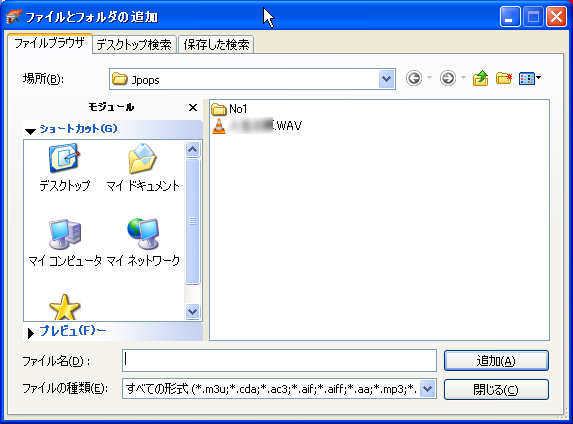
トリミングしたいターゲットとなるアプリの画面を取り込むか、画像ファイルを開きます。
「ナミガタ」を上の図のように水平方向に作成して、カットを垂直方向に行う(幅を小さくする)場合は、ターゲットの画像を90度回転します。「ナミガタ」が中心からずれている場合で、カットしたい部分がどちらかによっている場合は、回転方向を考えないとカットしたくない部分がカットされてしまうので、注意します。(やり直しがきくのでそれほど気にしなくてもいいですが)
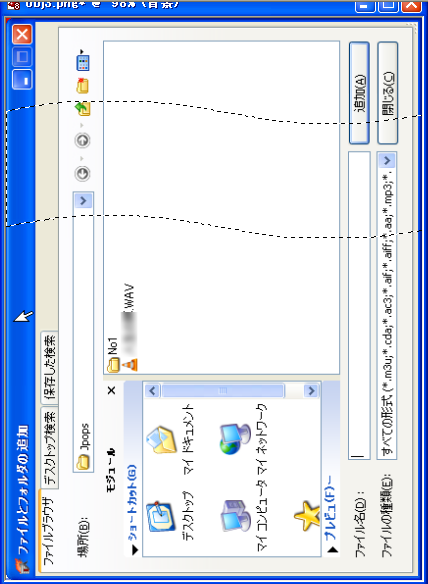
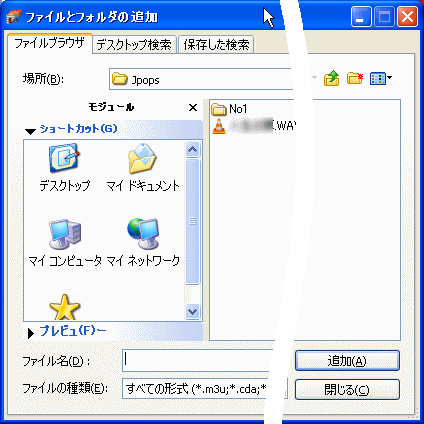
下図のようなアプリのウィンドウを使って説明します。幅方向を詰めるためにトリミングする場合で、上の図のようなアルファチャネルを作成した場合は、まず画像を90度回転します。

ターゲット画像を開いた状態で、且つアルファチャネルを保存した画像ファイルがバックで開いている状態で、「選択範囲」メニューの「選択範囲のロード/保存」>「アルファチャネルからロード」(3つ上の画像参照)を選択します。
ロードする(使用する)アルファチャネルを選択するために、▼マークの部分をクリックすると保存されているアルファチャネルが全て表示されるので、適用するアルファチャネルを選択します。

ターゲットの画像上にアルファチャネルの範囲を示す点線が表示されます。この状態で、画像の点線の範囲が選択されている状態になります。アルファチャネルの幅の方がターゲット画像の幅よりも小さい場合は、端っこが選択できなくなってしまうので、アルファチャネルを作成する場合には注意が必要です。

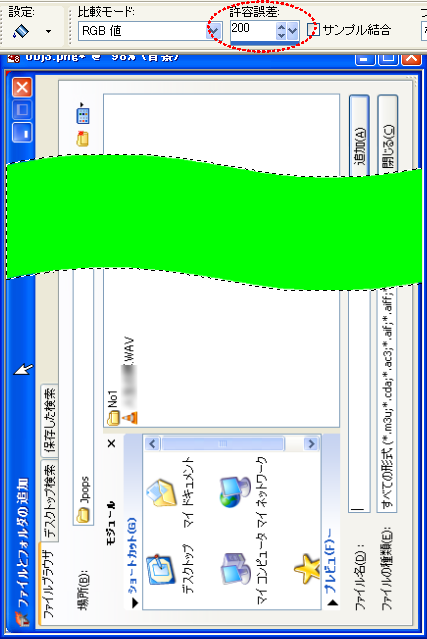
「塗り潰しツール」で、「前景のプロパティ」の色に画面になるべく使われていない色を選択してから、選択範囲を塗りつぶします。「許容誤差」の値を、「200」にしておくことで、どんなに色が違っている部分でも選択範囲は全て塗りつぶされます。

再び「選択範囲」メニューで、今度は「反転」を選びます。画面の変化はほとんどありませんが、よく見ると今まで真ん中(緑色の部分)が選択されていたのに今度は真ん中を除く部分が選択されているのが分かると思います。
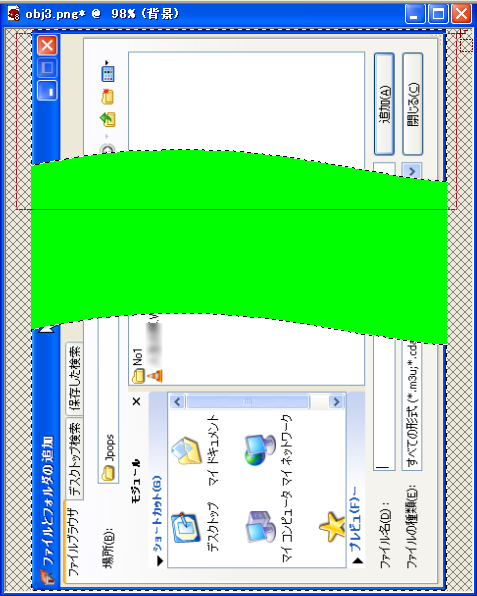
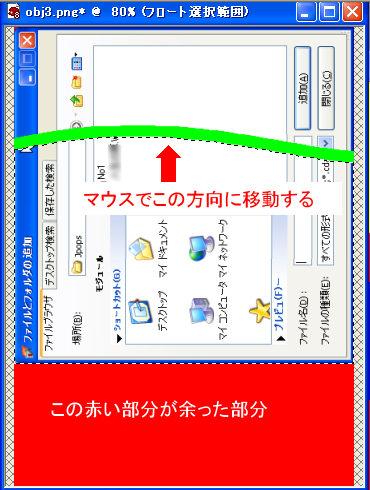
この状態で、上か下の選択されている部分の片方だけを選択します。方法は、ウィンドウの幅を少し広げておいて(横に少し隙間を作っておいて)、四角の「選択ツール」 をクリックして選んでから、「Ctrl」キーを押しながら片方の選択範囲を全て囲むようにマウスをドラッグします。下図は、下側の選択範囲を残すために、上側の選択範囲を選択ツールで囲んで除外しようとしている所です。
をクリックして選んでから、「Ctrl」キーを押しながら片方の選択範囲を全て囲むようにマウスをドラッグします。下図は、下側の選択範囲を残すために、上側の選択範囲を選択ツールで囲んで除外しようとしている所です。

「Ctrl」キーを押すとマウスカーソルの右上に「-」記号が表示されますが、こうすることで、新たにマウスで選択した範囲が選択範囲から除外されます。(マウスで囲まなかった部分だけが選択部分として残ります)
次に、残った選択されている部分をマウスでつまんで、緑の幅が狭まるように移動させます。この時も、横に余分な部分が残らないように気をつけて移動させます。

最後に、移動させて余った部分をトリミングして、画像を回転した場合は反対方向に回転して元に戻して出来上がりです。
また、このままだとカットした「ナミガタ」部分の色がおかしいこともありますので、色を変えるか、画像ファイルが「GIF」や「PNG」の時は「画像」メニューから「パレット」>「透過色の設定」で、この色を透過色に設定するといいでしょう。(HPのバックの色や画像が透けて見えます)

「ナミガタカット」によって、必要ない部分をトリミングしたんだという意志が強調されていると思いますが、どうでしょう?
このページのトップへ